Using variables in CSS
Basic usage of CSS custom properties — variables

Using variables in CSS is useful and awesome. It can reduce some overlapping codes in your stylesheet, results shorten your codes throughout your stylesheet. And it also increases efficiency due to change a single line of code affects dependent codes, which means you don’t have to fix each same codes one by one with ctrl+F.
What you have to do is:
- Declare a variable at the top of your stylesheet with value
- Apply it into your CSS code
I have managed my website for my design portfolio from a year ago. Every time I needed to change something on my website like font-size or background-color, I’ve been wander here and there in my stylesheet with ctrl+F to find and fix all the same codes that need to be revised, until I found this lovely stuff — CSS Variables. And now, I’m gonna tell you how to use it, and how to apply it in a stylesheet.
Basic usage
Declaration
Pseudo-class :root acts as a selector in your stylesheet. You can put this at the top of your stylesheet, and declare a name of variable like --var-name. After that, save value which you want to like below.
Reference
Now you can refer your variable elsewhere you want with var() like below, which I declared above.
It results every p tags colored in --paragraph-color in your stylesheet. The advantages of variable is after you declare it once, you can refer it anywhere you want and as many times you want. If you want to revise it, all you have to do is just fix the value in variable you’ve declared. I’ll show you how.
In case of above, I referenced
--paragraph-color to two tags
and one class. It affects them all in the same way — to colored
with #656c7a — because I saved
that value in variable
--paragraph-color at the
:root selector.
If you want to change value of
--paragraph-color, you don’t
need to change every
--paragraph-color in your
stylesheet. Just changing value of it at the
:root selector
affects every lines that have
--paragraph-color variable.
Applications
Variables in CSS also have function to calculate it’s own value. This means your variable that declared with number value can be calculated and used in multiple ways.
In this case, I declared variable called --font-size with value of ‘1’. I can use this value as is, but calc() let us to use it in other way we want. See the examples below.
The value of --font-size is
integer ‘1’. We can use it with
var() as I’ve shown you before.
If you want to use value ‘3’, you can declare another variable
at the :root selector, but
that’s inefficient way. The solution is to use
calc() before
var() in the line you want to
calculate the variable of it’s value like above. In this
case,
The value of margin-top property
in this class is 16px.
The value of font-size property
in this class is 3rem.
The value of
line-height property in this
class is 1.5em.
In this way, you can reuse your single variable as a
multiple value, in a various properties. With
calc(), you can calculate your
value with other operators like plus, subtract, multiply and
divide operator.
See the Pen CSS3 custom properties by Hyouk Seo (@Spemer) on CodePen.
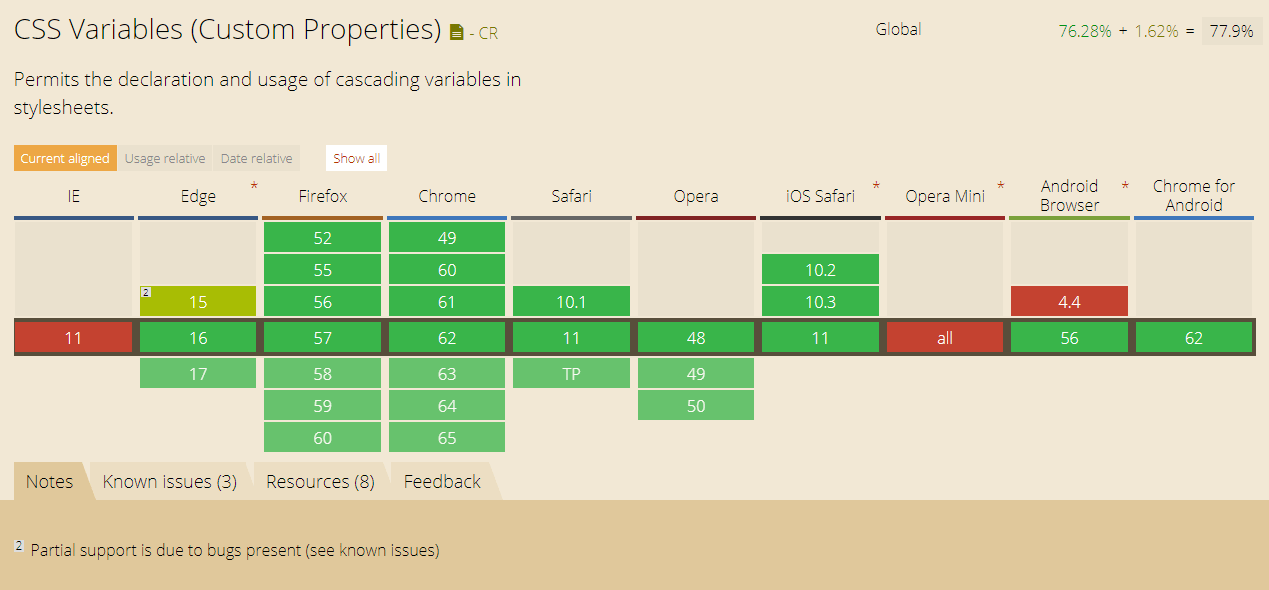
Can I Use?
At this point in my writing this article today(November 18, 2017), search result on caniuse.com says 76.28% of browsers fully support for CSS variables, and 1.62% of browsers partially support for it in global usage. You can check the latest report on caniuse.com.

Takeaway
You can check how I used it in my website’s stylesheet on my GitHub, or you can just visit my website to see the results.
If you’re unfamiliar with CSS preprocessors like SASS or LESS, CSS variables would be a great alternatives. It’s easy to learn and use, incredibly powerful. That’s why I decided to apply CSS variables in my website’s stylesheet, and it works just same as before, with more efficiency.
Thank you for reading my article, hope you enjoyed.
Title : Using variables in CSS
Date : November 18, 2017
Writer : Hyouk Seo (Spemer)